注意:大多数用户无法访问此功能,需要请求
图像由Web团队的成员上传和/或管理. 这上面的内容
网页适用于现代校园CMS的更高权限级别.
如何替换图像
- 进入所见即所得编辑器.
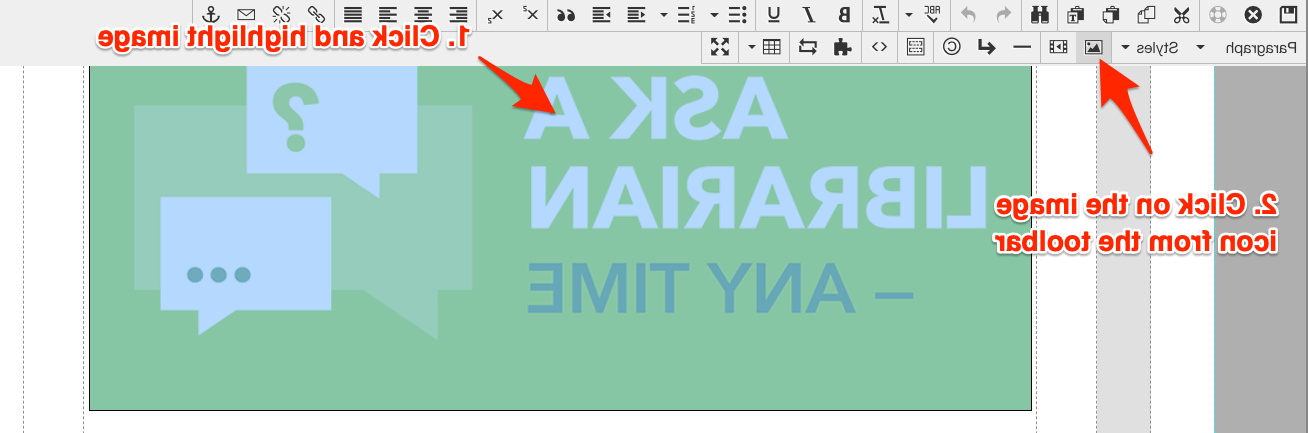
- 进入编辑器后,单击要替换的图像,这将突出显示 图像.
-
在图像仍然突出显示的情况下,单击工具栏中的图像图标. 这将 打开插入/编辑图像模式.

- 单击带有文件夹和放大镜图标的按钮(在源代码的右侧) 字段)
- 使用左侧目录中的文件夹结构,导航到图像s文件夹 其中包含要添加的图像. 请注意,您将自动进入 当前图像的图片文件夹.
- 单击要添加的图像的名称,然后单击蓝色的插入链接.
- 新照片的依赖标签现在将列在Source Field中.
- 在装饰字段中,添加对照片内容的描述. 如果照片 不传达任何信息,复选框旁边的装饰.
-
确保在类的旁边,从下拉菜单中选择“IMG | Responsive” 确保图像在所有设备上正确显示).

- 点击蓝色的“Ok”按钮.
- 新图像现在应该放在您的页面上.
注意: 处理图像仅对选定的内容贡献者可用. 如果你感兴趣的话 在接受培训,以取代您的网站上的图像,请 联络网上办公室.
